用$.fn.searchbox.defaults重写defaults。

依赖
- menubutton
用法示例
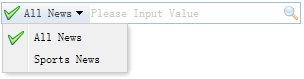
创建SearchBox
1. 从标记创建。把 'easyui-searchbox' 类加入到<input/>标记。
1. <script type="text/javascript">
2. function qq(value,name){
3. alert(value+":"+name)
4. }
5. </script>
6. <input id="ss" class="easyui-searchbox"
7. searcher="qq"
8. prompt="Please Input Value" menu="#mm" style="width:300px"></input>
9.
10. <div id="mm" style="width:120px">
11. <div name="all" iconCls="icon-ok">All News</div>
12. <div name="sports">Sports News</div>
13. </div>
2. 编程创建。
1. <input id="ss"></input>
2. <div id="mm" style="width:120px">
3. <div name="all" iconCls="icon-ok">All News</div>
4. <div name="sports">Sports News</div>
5. </div>
6. $('#ss').searchbox({
7. width:200,
8. searcher:function(value,name){
9. alert(value + "," + name)
10. },
11. menu:'#mm',
12. prompt:'Please Input Value'
13. });
特性
名称 | 类型 | 说明 | 默认值 |
width | number | 设置组件宽度。 | auto |
propmt | string | 显示在输入框里的提示信息。 | '' |
value | string | 输入的值。 | '' |
menu | selector | 搜索类型的菜单。 | null |
searcher | function(value,name) | 函数,当用户按搜索按钮或者按ENTER键时被调用。 | null |
方法
名称 | 参数 | 说明 |
options | none | 返回options对象。 |
menu | none | 返回搜索类型的菜单对象。 |
textbox | none | 返回文本框对象。 |
getValue | none | 返回当前的搜索用值。 |
setValue | value | 设置新的搜索用值。 |
getName | none | 返回当前搜索类型的名称。 |
destroy | none | 销毁这个组件。 |
resize | width | 重设组件的宽度。 |